Anjlab::Widgets
Bootstrap date and time pickers for rails (ready for rails 4).
Note: simple_form gem is supported.
Currently en, es, pt, zh-TW and ru locales are supported.
Note: please use it with bootstrap-rails
Installation
Add this line to your application's Gemfile:
gem 'anjlab-widgets'
And then execute:
$ bundle
Usage
Add date and time pickers to your application.js
//= require anjlab/datepicker
//= require anjlab/timepicker
Add date and time pickers to your application.css.scss
@import 'twitter/bootstrap';
@import 'anjlab/datepicker';
@import 'anjlab/timepicker';
With FormBuilder
<%= f.text_field :updated_at, value: Anjlab::Widgets.format_date(f.object.updated_at), "data-widget"=>"datepicker" %>
<%= f.text_field :updated_at, value: Anjlab::Widgets.format_time(f.object.updated_at), "data-widget"=>"timepicker" %>
With simple_form!
You have two options here:
Overwrite standart :date, :datetime and :time inputs:
# config/initializers/simple_form.rb
SimpleForm.setup do |config|
Anjlab::Widgets.simple_form as_default: true
#...
end
In your forms:
<%= f.input :created_at # :datetime %>
<%= f.input :created_at, as: :date %>
<%= f.input :created_at, as: :time %>
Or use prefixed input types:
# config/initializers/simple_form.rb
SimpleForm.setup do |config|
Anjlab::Widgets.simple_form
#...
end
In your forms:
<%= f.input :created_at, as: :anjlab_datetime %>
<%= f.input :created_at, as: :anjlab_date %>
<%= f.input :created_at, as: :anjlab_time %>
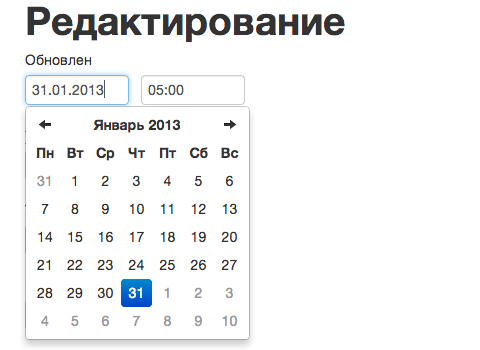
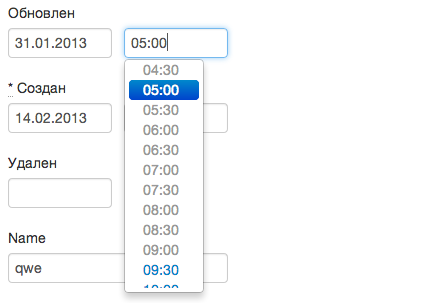
Screen shots
Desktop


Mobile native
Converts to native controls if possible (except Chrome - it has ugly native controls).
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request